Une des réflexions les plus importantes que nous avons menée cette semaine en interne est : Quelles sont les tendances du référencement en 2017 ? Nous avons donc passé en revue les nouvelles exigences pour un bon référencement sur Google. Vous trouverez dans cet article, ce qui s’annonce être la priorité du SEO pour 2017.
1) Le HTTPS sera un format obligatoire en 2017
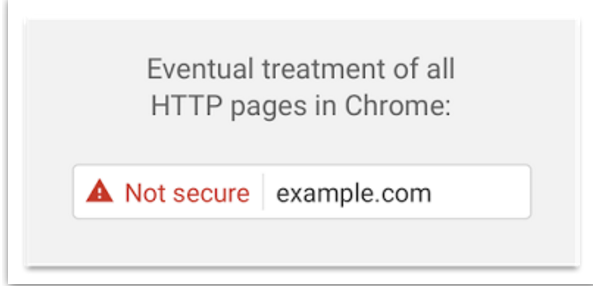
D’habitude, quand vous naviguez sur un site en HTTPS ( un site sécurisé), vous remarquez un cadenas qui s’affiche dans la barre d’adresse à côté de l’URL. Cette mention indique que le site, sur lequel vous êtes, est sécurisé. Par contre, si vous êtes sur un site « HTTP » (un site non sécurisé), aucune mention n’est indiquée dans la barre d’adresse. Réellement, rien ne vous indique que vous êtes sur un site non sécurisé. Parfois, vous ne prêtez même pas attention à ce type d’information.
Ce ne sera plus le cas en 2017 ! En effet, dès janvier 2017, les sites en HTTP seront marqués « non sécurisés »par Google; toujours dans le but de permettre aux internautes de naviguer en toute sécurité.
Imaginez l’impact de cette mention sur le comportement des utilisateurs! Surtout s’il s’agit d’un site e-commerce…
Voila le résultat que les internautes auront pour un site en HTTP à partir de janvier 2017:

Google vous obligera ainsi à migrer vers un site en HTTPS afin de garantir la sécurité des données des internautes.
2) Le temps de chargement de votre site : une nécessité qui se confirme en 2017
Vous l’avez certainement remarqué. La vitesse de chargement de votre site a toujours impacté votre référencement sur Google. Il n’est pas facile d’inciter les visiteurs à naviguer sur votre site si le temps de chargement des pages de celui ci est élevé.
Alors, pour 2017, vous devez continuer à se soucier de la vitesse de chargement de vos pages. Oubliez donc tous les éléments et scripts qui prennent beaucoup de temps pour charger. Certes, il est bien de proposer de beaux visuels ou encore des animations à vos internautes. Mais à quoi servirait tout cela si au final tout ce que vous faites, les dérange et les empêche de naviguer simplement et rapidement sur votre site.
En 2017, la même règle qui existe depuis 10 ans reste valable: les internautes apprécient et recommandent un site simple, ergonomique et qui est rapide. Keep that in mind 🙂
Concrètement, pensez à:
- Une bonne formule d’hébergement – Nous n’irons pas à vous proposer un hébergement dédié, mais assurez vous que votre hébergeur dispose d’une bonne infrastructure.
- Compression vos fichiers Javascript et CSS
- Optimiser le poids vos images: Si vous êtes sur WordPress, plusieurs plugins existent pour faire cette optimisation automatiquement: EWWW Image Optimizer, WP Smush, …
- Mettre en cache les ressources statiques dans le navigateur pour faire gagner du temps aux internautes qui visitent souvent votre site.
- Activer la compression des fichiers sur votre serveur web
- Éliminer les codes JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison
- Éviter les redirections sur la page de destination
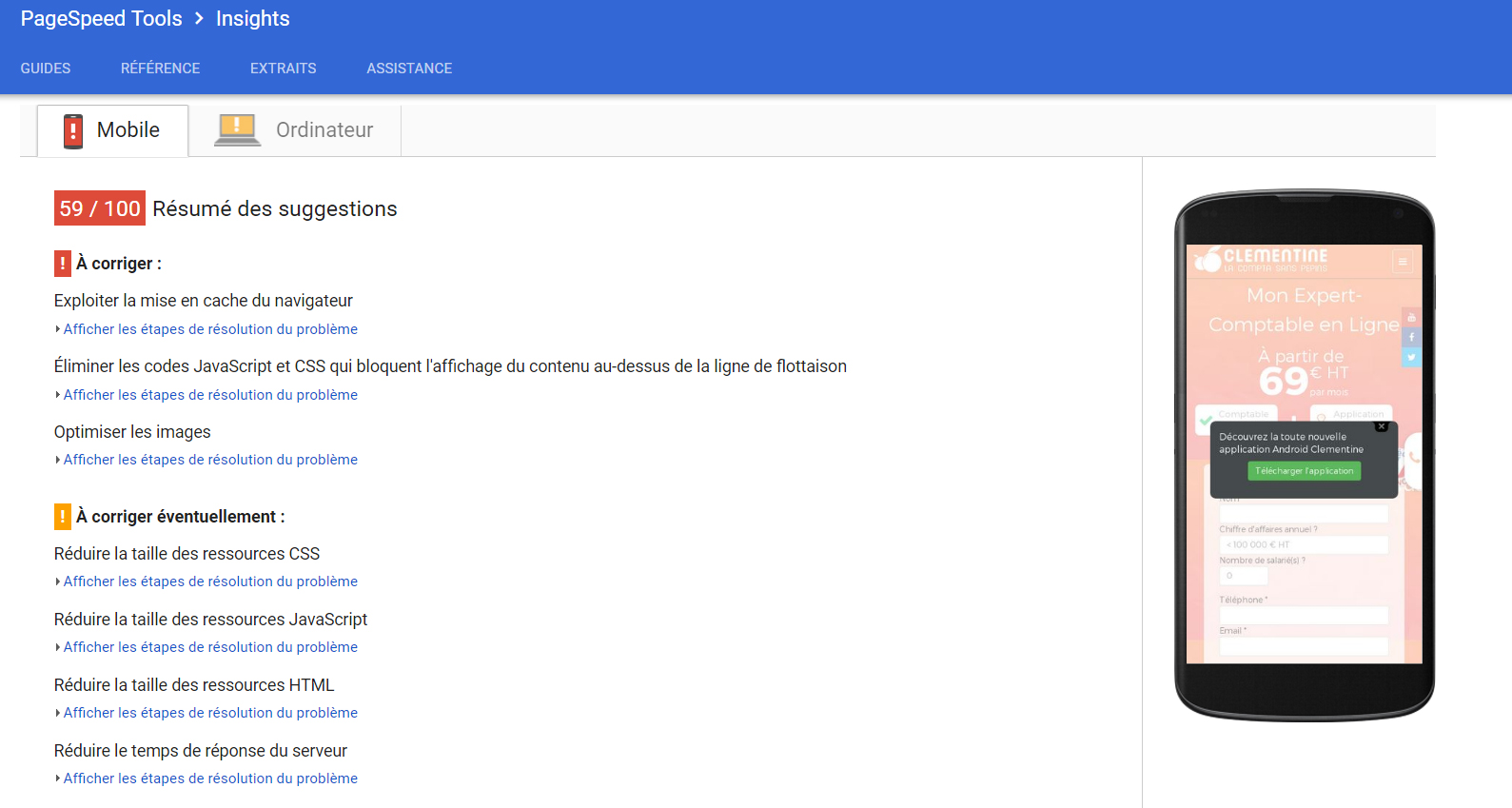
Si vous ne savez pas quoi faire sur votre site, Google propose un outil gratuit pour tester la vitesse de chargement de vos pages et pour vous indiquer les corrections à apporter:

Test d’une page sur l’outil Google PageSpeed Insights
3) Le Responsive Design en 2017
Le Responsive design est tout simplement une technique de développement web qui permet à un site internet de s’adapter à tous les terminaux (Smartphone, PC, Tablettes).
Si vous avez adopté cette solution en 2016, vous savez donc que Google privilégie désormais les versions mobiles des sites web. Autrement, si votre site n’est pas Responsive WebDesign, vous verrez, tôt ou tard, votre positon se dégrader dans les résultats de recherche de Google. Mais qu’en est-il pour 2017?

Sachez que cette notion de responsive webdesign restera incontournable en 2017, mais avec des nouveaux enjeux! Google est en amélioration continue de ses algorithmes pour mieux répondre aux nouveaux besoins des utilisateurs. De ce fait, le rôle du Responsive design ne sera pas donc limité à une adaptation mobile du site mais encore :
- Créer des fonctionnalités web intéressantes,
- Le chargement de votre site doit être rapide en version mobile aussi bien qu’en version « desktop »,
- Le « Material design » est une priorité, cette tendance sera par la suite généralisée sur PC et Mac,
- S’adapter aux applications iOS et Android,
- Améliorer la typographie pour plus de confort dans la lecture,
- Les photos devraient remplacer les slideshows
4) Votre blog entreprise en 2017
Le blog a toujours été un moyen efficace pour attirer l’attention des internautes sur un site. Il permet aussi de se rapprocher d’eux et d’avoir un feedback à travers leurs commentaires et avis sur vos articles. Ça fait 10 ans que les blogs existent et ils continueront à exister en 2017. Vous n’en avez pas un ? Vous pouvez vous y lancer car il n’est jamais trop tard!
Cela n’empêche que vous devez également continuer à proposer un contenu original et à traiter des sujets qui répondent aux besoins de vos lecteurs.

En résumé, le référencement de votre site en 2017 exigera de vous une meilleure adaptabilité aux besoins des internautes. Dans ce nouveau contexte, n’hésitez pas à nous contacter pour toute demande de conseil ou de consultation sur www.360-webmarketing.fr






[…] les règles de référencement en 2017, les sites e-commerce doivent continuer à soigner leurs argumentaires de vente. La description […]
[…] site est en HTTP et vous souhaitez le passer en HTTPS, sans perdre en référencement ? Ci dessous une check-list à garder à l’esprit lors de la mise à niveau de votre site […]
Votre article explique les grands axes à mettre en oeuvre. Mais même avec cela, depuis le début de l’année, pour ma part je trouve que les nouveaux sites ou blogs on du mal à démarrer. Il me semble que leur départ est plus difficile !
[…] Vous remarquerez que la présentation de la page de résultats de Bing est très proche de celle de Google (les couleurs des titres, liens et […]