Vous constatez que plusieurs visiteurs quittent rapidement votre site e-commerce et ne prennent pas le temps de regarder d’autres pages ? Vous avez du mal à convertir les visites ? Votre site n’est peut-être pas très attractif, ce qui impacte votre taux de rebond ! Soucieux de ce problème rencontré par plusieurs personnes, je vous détaille ci-dessous les 10 techniques à mettre en œuvre pour réduire au maximum votre taux de rebond.
Qu’est-ce que le taux de rebond ?
Le taux de rebond indique le pourcentage des visiteurs qui visitent votre site et qui quittent après seulement quelques minutes ou secondes sans consulter d’autres pages. En effet, le taux de rebond mesure la capacité de votre site à encourager les visiteurs à continuer leur visite.
Exemple : Un taux de rebond de 66 % signifie que 66 % de vos visiteurs ne consultent pas plus qu’une page de votre site web ! Ceci est très contraignant, car vous souhaitez qu’ils visitent un maximum de pages de votre site et qu’ils convertissent leurs visites.
Il existe plusieurs raisons pour lesquelles les visiteurs pourraient quitter rapidement votre site :
- Le site est trop lent à se charger
- Il existe des fautes de grammaire ou d’orthographe dans le contenu du site
- Les pages du site ne sont pas attractives
- Ils ne trouvent pas ce qu’ils cherchent sur le site ou ils passent beaucoup de temps à chercher ce dont ils sont besoin
Connaitre les raisons pour lesquelles votre taux de rebond est élevé vous permettra de trouver les solutions pour remédier à ce problème. Le moyen le plus efficace est de tester vous-même votre site, cela vous permettra de l’évaluer et d’entreprendre les bonnes mesures.
10 façons pour réduire le taux de rebond
1-Améliorer la rapidité du site
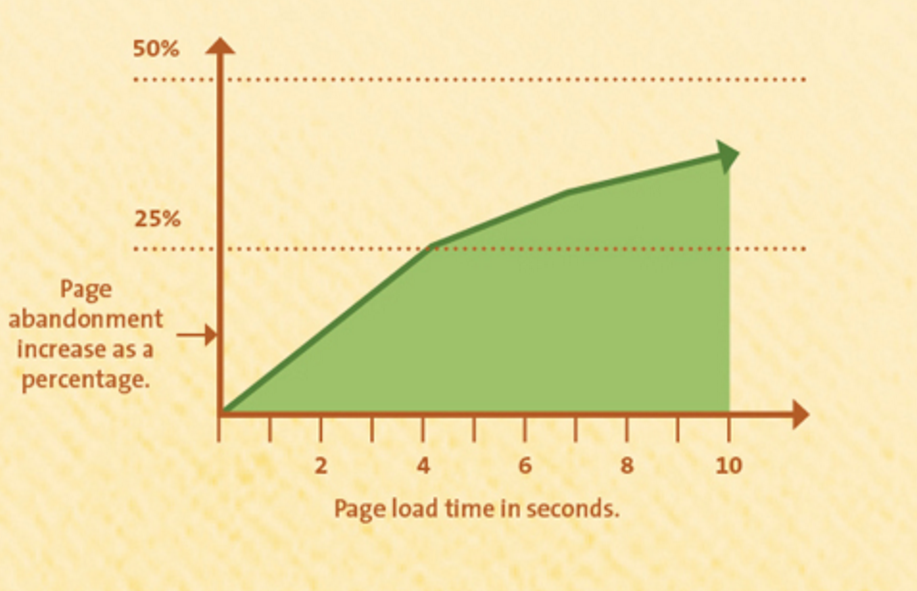
Un site lent ennuie les visiteurs mais il pourrait encore impacter votre référencement et détruire votre taux de conversion. Il est donc indispensable d’améliorer la vitesse de chargement des pages de votre site. Imaginez un site qui se charge très rapidement et qui du coup, permet de faire le tour des pages dans quelques secondes! On aimerait certainement y rester!
Vous pouvez mesurer la vitesse de chargement de votre site à pas mal d’outils qui sont disponibles sur Internet. Ils vous aideront à connaitre la vitesse de chargement actuelle de votre site et comment l’améliorer.

Après une analyse pertinente, voici ce que vous pourrez faire :
- Réduire le nombre des appels HTTP: Cela consiste à diminuer le nombre d’éléments sur votre page, utiliser du CSS plutôt que des images. Vous pouvez aussi combiner les différentes feuilles de style en un seul fichier CSS, réduire les scripts et les placer en bas de page.
- Activer la compression Gzip: La compression des données permettra de charger rapidement les contenus de votre site.
- Activer le cache: Le caching est le moyen par lequel, certaines données de votre site web (images, fichiers HTML,.) sont enregistrées par le navigateur dès la première visite de l’internaute. Ainsi, à chaque fois que les internautes reviennent sur une page déjà consultée, l’accès sera rapide et facile. D’ailleurs, pour les internautes qui visitent régulièrement votre site, le chargement des pages du site sera très rapide et l’expérience de navigation simple.
- Optimiser les images : Il est important de choisir des images parfaitement adaptées à votre site web de point de vue taille et format. Je vous conseille de limiter l’utilisation des images GIF et de ne surtout pas utiliser les images BMP et images TIFF. Autre action qui pourra vous aider à améliorer la rapidité du site est le fait d’éliminer les commentaires des images.
- Booster l’affichage des CSS : Il existe 2 types de feuilles de style CSS, les feuilles de styles internes et celles externes. Les feuilles de style externes sont à privilégier car elles permettent de réduire la taille du code.
2-Améliorer la navigation
La raison pour laquelle vos internautes quittent rapidement votre site est qu’ils n’arrivent pas à trouver ce qu’ils cherchent ou bien c’est difficile de le trouver. Dans ce cas-là, vous devez les guider en améliorant la navigation de votre site.
Pensez à :
- Conserver une navigation consistante entre les pages. Si vous avez un menu de navigation en haut de votre page d’accueil, il faut le mettre dans toutes les autres pages du site.
- Catégorisez vos pages en catégories dans votre barre de navigation pour faciliter la recherche à vos visiteurs
- Rendre tous les éléments de la navigation cliquables
- Rendre toutes les images du site cliquables, avec des attributs alt renseignés
- Chaque page doit proposer un formulaire de recherche fonctionnel.
3-Rendre votre site attractif
Les recherches sur Google démontrent que les internautes jugent l’attractivité du site à partir des 20 premières secondes. Elles démontrent également que les visiteurs préfèrent les sites simples et beaux aux sites complexes.
4-Adapter le site à une utilisation mobile
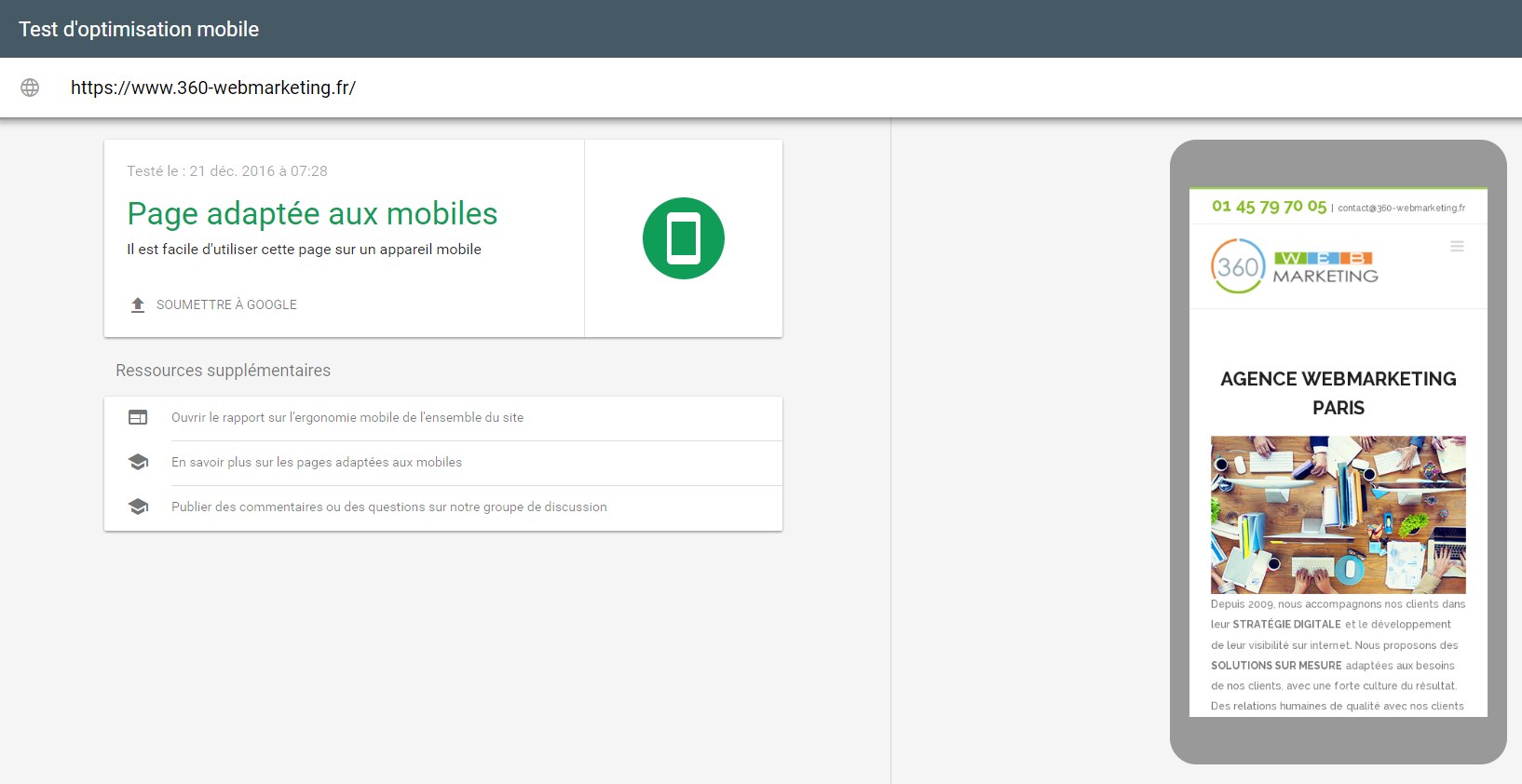
La plupart des internautes se connectent à internet via leurs mobiles. De ce fait, dernièrement Google a changé les algorithmes pour favoriser les sites web qui sont plus adaptés à une utilisation mobile. Vous n’avez pas encore suivi la vague? C’est le moment! Commencez à tester votre site pour voir s’il est vraiment adapté au mobile à travers l’outil de test mobile de Google.

Google Mobile Friendly
Entre autres, vous pouvez engager ces actions :
- Mettre en place la largeur mobile avec le code <meta name = viewport content = ‘width = 700’>.
- Utiliser des polices standards pour les caractères
- Limiter le nombre des espaces dans votre code
- Ne pas utiliser des tailles fixes mais privilégier les pourcentages %
5-Rédiger un contenu de qualité
Les fautes de grammaire et d’orthographe détruisent votre crédibilité! Il est donc indispensable que votre contenu soit parfait. En effet, les utilisateurs doivent avoir un contenu parfait sans aucune erreur mais aussi des informations pertinentes. De plus, non seulement votre contenu doit être sans erreur, mais il doit fournir aux utilisateurs les informations qu’ils recherchent lorsqu’ils visitent votre site. Cela comprend des images. Celles ci doivent être clairs, pertinentes et bien positionnées sur la page pour le rendre attractive.
Cette infographie indique la disposition d’un article de blog parfait !

Like this? Learn how to use psychology to get more traffic and sales with Social Triggers.
6-Réduire le nombre de publicité sur votre blog
Les publicités excessives sur un site web ne permettent pas aux internautes de se concentrer sur le contenu du site. Vous risquez même de perdre votre visiteur à cause de la publicité.
Il est alors préférable d’éliminer toutes les publicités de votre site web. Par contre, si vous êtes vraiment obligés d’utiliser les publicités, il est nécessaire de changer leur placement ou de les adapter au contenu de votre site.
7-Implémenter des popup
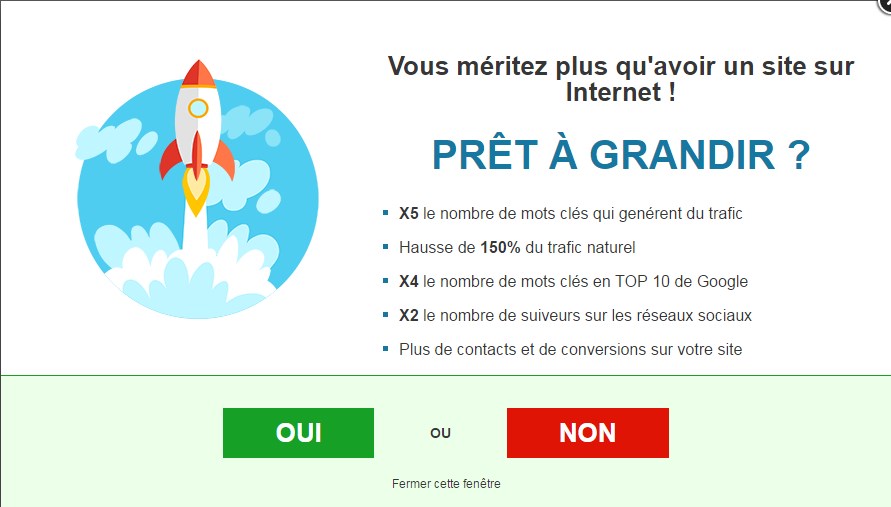
Les popup sont très efficaces dans la réduction du taux de rebond et l’augmentation du nombre de conversion (inscription à une newsletter, téléchargement d’un livre blanc, …). Les popup se manifestent juste avant que les visiteurs quittent votre site. Ils doivent montrer à l’internaute ce qu’il était en train de chercher exactement et l’inciter à y revenir.
Exemple:


8-Ouvrir les liens externes dans de nouvelles fenêtres
Imaginez-vous placer des liens externes qui mènent vos visiteurs à d’autres sites tout en abandonnant votre site!
Vous pouvez résoudre le problème en faisant de sorte que les liens externes s’ouvrent dans de nouvelles fenêtres. Cela est utile aussi bien pour les liens textes et les liens images. L’avantage de cette méthode est de permettre aux visiteurs de revenir facilement à votre site et d’y rester le plus longtemps possible.
9-Offrir aux internautes ce qu’ils veulent
Les internautes quittent rapidement votre site car ils ne trouvent pas ce qu’ils cherchent ! Il faut connaitre ce qu’ils veulent et créer par conséquent des pages en fonction de leurs besoins.
Le graphique ci-dessous de Sam Kusinitz, montre le taux de rebond moyen pour chaque type de page. Toutefois, il est bien possible de baisser ce taux de rebond en définissant et connaissant l’objectif de chaque page. Ainsi, les sites de contenu et les blogs devraient fournir des informations. Découvrez ce que les gens veulent savoir, puis leur dire cela avec du contenu. La génération de leads doit guider les gens à vous donner leurs informations, de sorte que vous pouvez retourner la faveur en se basant sur ce qu’ils recherchent quand ils ont fait une recherche sur Google. Enfin, les sites de vente en ligne et les sites de services doivent présenter les produits / services que les gens recherchent et rendre le processus d’achat facile et rapide.
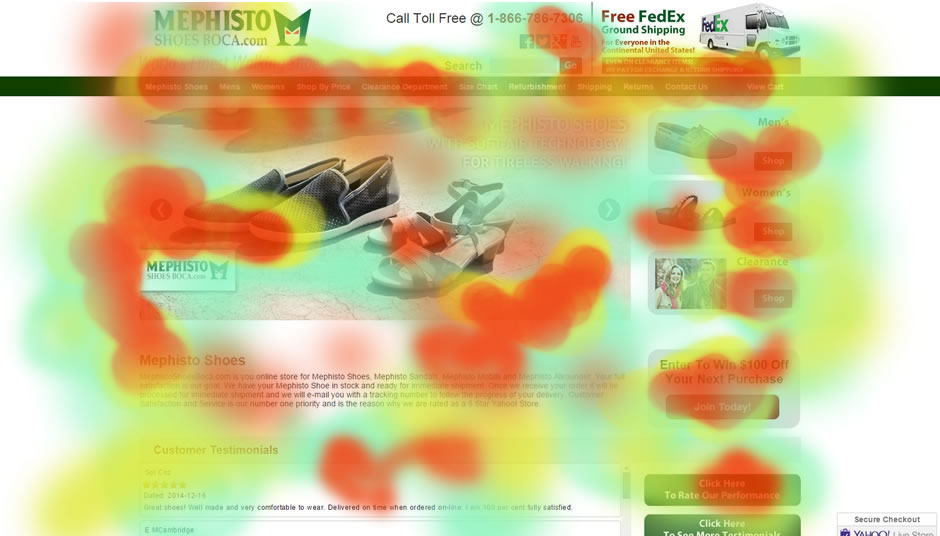
10-Utiliser un « Heatmap »
Une carte de chaleur – heatmap – vous montre ce que les utilisateurs font quand ils atterrissent sur votre site. Vous serez en mesure de voir si les gens ont de la difficulté à trouver ce dont ils ont besoin, si vous voyez leur curseur planer autour d’une partie de la page, puis une autre partie et une autre.

Pour finir, sachez que réduire le taux de rebond n’est pas une mission difficile si vous prenez le temps d’apprendre ce que vos visiteurs veulent de votre site. Ne dépensez pas trop d’énergie pour leur faire acheter quelque chose qu’ils ne veulent pas, ils sont bien plus intelligents que vous le pensez ! Concentrez vous plutôt à leur proposer ce qu’ils sont venus chercher sur votre site. Pensez à mettre en place ces 10 techniques pour réduire le taux de rebond sur votre site, testez votre site avec un outil heatmap et utilisez Google Analytics pour voir si votre taux de rebond diminue.







[…] s’attarde particulièrement sur l’impact du temps de chargement sur le taux de rebond. En effet, nous constatons que dans le cas où le temps de chargement de la page passe d’une […]
[…] internes (ce fameux maillage que vous faites entre les différentes pages de votre site en vue de réduire le taux de rebond de votre site et de booster certains de vos articles phares), le lien entrant provient d’un autre site que le […]
[…] de recherche uniquement des pages utiles aux utilisateurs. Donc, si vos pages de destination ont un taux de rebond élevé, il y a un problème. Vous devriez regarder comment vos pages fonctionnent en terme sur le […]